How to Add a Twitter Profile Box Widget in Blogger
Just assume somebody land on your website, he adored your content and
thus decided to subscribe to your site. Since, there was no subscription
gadget, so he eventually left the site empty handed. Things could be
different if you have either added an All in one Subscription gadget, or any other widgets
which could provide a few more subscription options to your users. This
is the reason, why our team has again come up with a new innovative
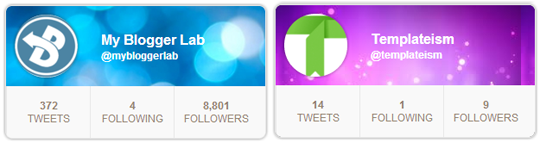
Twitter profile box gadget which would display significant details like
the total followers count, total tweets count and etc. For a more
comprehensive overview, check out the following screenshot.

The First thing you need to do, is to go to Blogger.com >> Your
Site >> Template >> Edit HTML >> Proceed. Now within
the template coding, search for the ]]></b:skin> tag and just above it paste the following CSS coding. Once everything is done, press “Save Template” and move to the next step.
/* -- Twitter Profile Box Gadget By MBL--- */
.MBL-tweter-header {background: #1bc4de url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnapIuFJ2H-SDkv-9CbLU_k3Q-iukUEKjvG8iYNgMTcGyGMv17w28PGRgWyIa5tS9zHwFBYlqQ-ipLwScfOcUI7R_3l6UgJvEmjaD9UN4gT9BqeknXC_ScVVt3oxB-LEOERy-fSyLEKzPr/s1600/Fortolioa.png);}
.MBL-tweter {
width: 300px;
background-color: #ffffff;
font-family: Arial, Helvetica, sans-serif;
-webkit-box-shadow: 0px 0px 5px rgba(50, 50, 50, 0.55);
-moz-box-shadow: 0px 0px 5px rgba(50, 50, 50, 0.55);
box-shadow: 0px 0px 5px rgba(50, 50, 50, 0.55);
border: 1px solid #e8e8e8;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-khtml-border-radius: 8px;
border-radius: 8px;
overflow:hidden;
}
.MBL-tweter .MBL-tweter-header {
padding: 10px;
height: 73px;
}
.MBL-tweter .MBL-tweter-header .screen-name h1 {
color: #fff;
margin: 0;
font-size: 16px;
text-transform: capitalize;
font-family: 'Helvetica', sans-serif;
}
.MBL-tweter .MBL-tweter-header .screen-name h2, .MBL-tweter .MBL-tweter-header .screen-name h3 {
color: #ffffff;
margin: 0;
font-size: 12px;
font-family: 'Helvetica', sans-serif;
}
.MBL-tweter .MBL-tweter-header .screen-name {
margin-top: 20px;
width: 180px;
float: right;
}
.MBL-tweter .MBL-tweter-header .profile-image {
width: 73px;
height: 73px;
float: left;
}
.MBL-tweter .MBL-tweter-header .profile-image img {
-webkit-border-radius: 10em;
-moz-border-radius: 10em;
border-radius: 10em;
width: 73px;
height: 73px;
-webkit-box-shadow: 0px 0px 5px rgba(50, 50, 50, 0.55);
-moz-box-shadow: 0px 0px 5px rgba(50, 50, 50, 0.55);
box-shadow: 0px 0px 5px rgba(50, 50, 50, 0.55);
-moz-border-radius: 8px;
-khtml-border-radius: 8px;
}
.MBL-tweter .twitter-summary {
background-color: #f9f9f9;
height: 60px;
position: relative;
}
.MBL-tweter .twitter-summary ul {
display: table-row;
height: 60px;
width: 100%;
margin: 0;
padding: 0;
text-align: center;
padding: 15px 0px;
}
.MBL-tweter .twitter-summary ul li {
list-style-type: none;
font-size: 12px;
padding: 0px 6px 0px 6px;
border-left: 1px solid #e8e8e8;
text-align: center;
vertical-align: middle;
display: table-cell;
color: #958470;
*float: left;
width: 84px;
}
.MBL-tweter .twitter-summary ul li a {
color: #958470;
text-decoration: none;
}
#boxs {
clear: both;
font-family: 'Helvetica', sans-serif;
position: absolute;
float: right;
font-size: 10px;
text-transform: uppercase;
padding-left: 210px;
margin-bottom: 20px;
margin-top:10px;
}
#boxs a {
text-decoration: none;
color: #b0b0b0;
}
Now once again go to Blogger.com >> your site >> Layout
>> Add a Gadget >> Add HTML/JavaScript and paste the
following code in the text area. Do not forget to replace “mybloggerlab”
with your twitter username. Make sure you write your username
accurately otherwise this widget would not show your profile. After
customizing the gadget press the “Save Button” appearing on the bottom
of your screen.
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><script src="https://mybloggerlab.googlecode.com/files/MBtwet.js" type="text/javascript"></script><script type="text/javascript">$(document).ready(function() {$("#box").dwseeTwitterBox({'screenname':'mybloggerlab',})})</script><div id="box"></div>
We hope this gadget would help you in gaining some more targeted twitter followers. If you are interested in getting some untargeted followers in quick succession then check this out. If you like this widget then, do share it on Facebook and Twitter. If there is any need of help then, your comments always welcome.

No comments:
Post a Comment